
ABOUT THE PROJECT
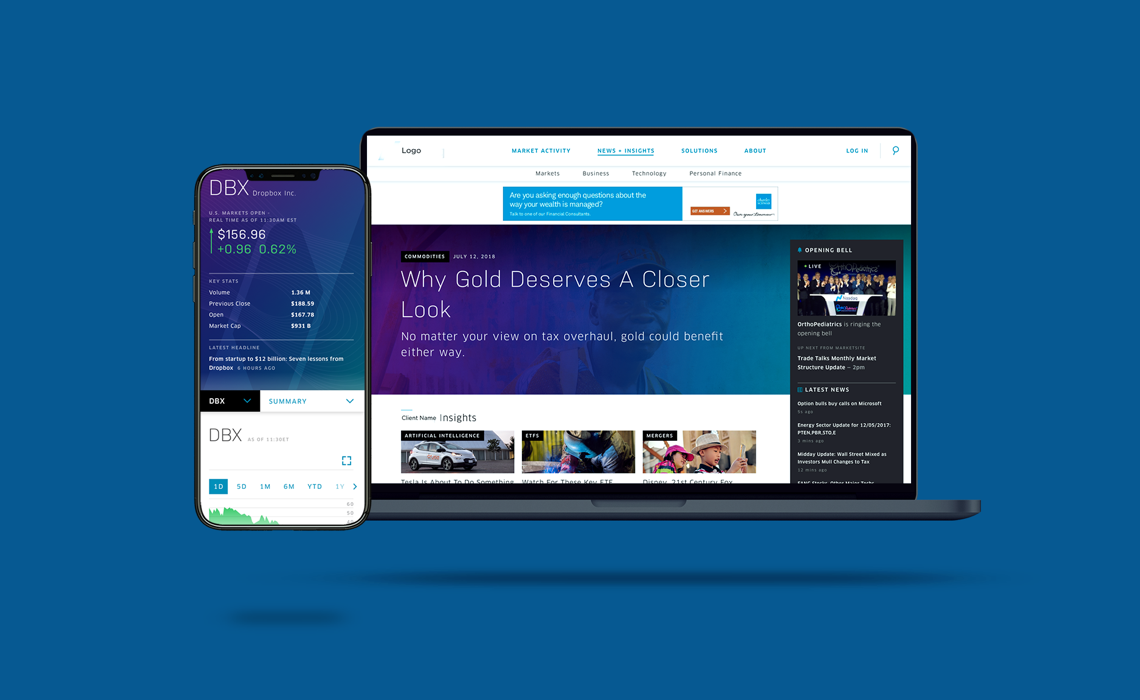
Code and Theory partnered with one of the world’s biggest stock exchange company* to rebrand their identity as the innovator of the new world rather than a stock market. C&T’s goal was creating a tremendous ecosystem by combining our client’s 40 different domains and serve the different user types by human-centric design. To understand the client’s needs, we followed the double-diamond method to understand what the users want. The “define stage” leads us to design a pioneering site for financial websites.
As a result, we build a strong brand strategy and a massive design system to provide a human-centered platform for our client’s consumers. After the usability tests and successful results, C&T development team started to build the website in August 2018. The target launch is the beginning of 2019.
MY ROLE
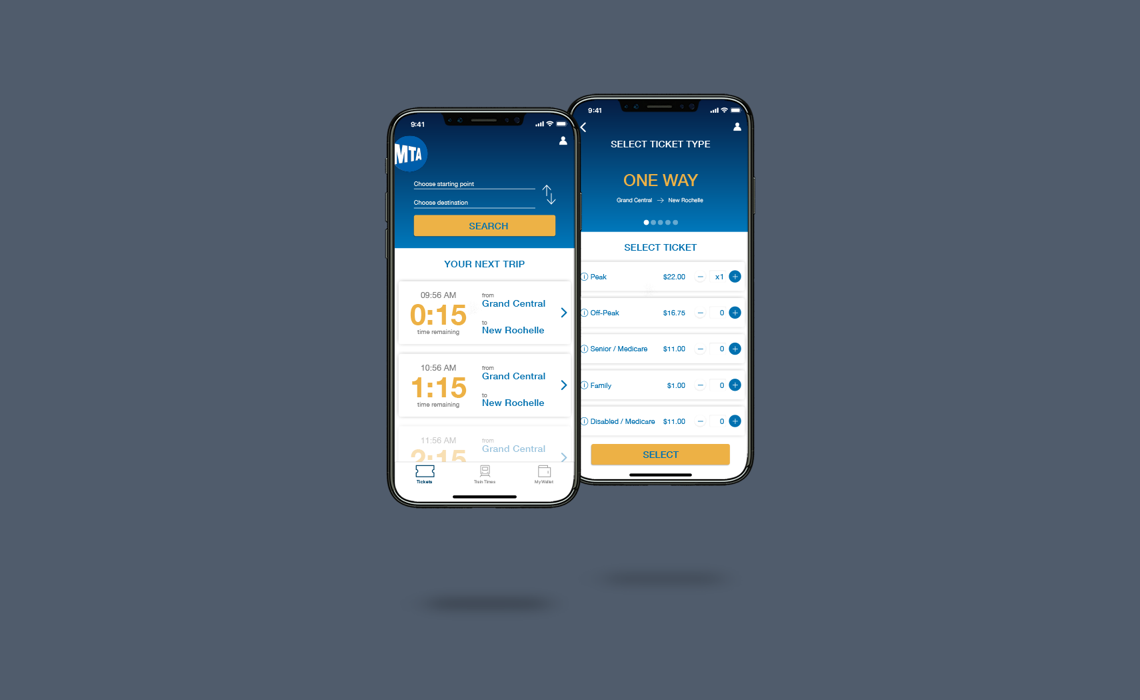
My role in the project was interaction design with the main responsibility of understanding the user’s behavior. The client’s needs were; designing modules for user-oriented interactions, preparing wireframe breakpoints for the responsive site, and collaborating with the visual and development teams to a build seamless product. Utilizing Invision and Principle, I was able to create multiple fully functioning prototypes for conducting usability tests. I held a crucial role in visualizing the data to be easily understandable and usable.
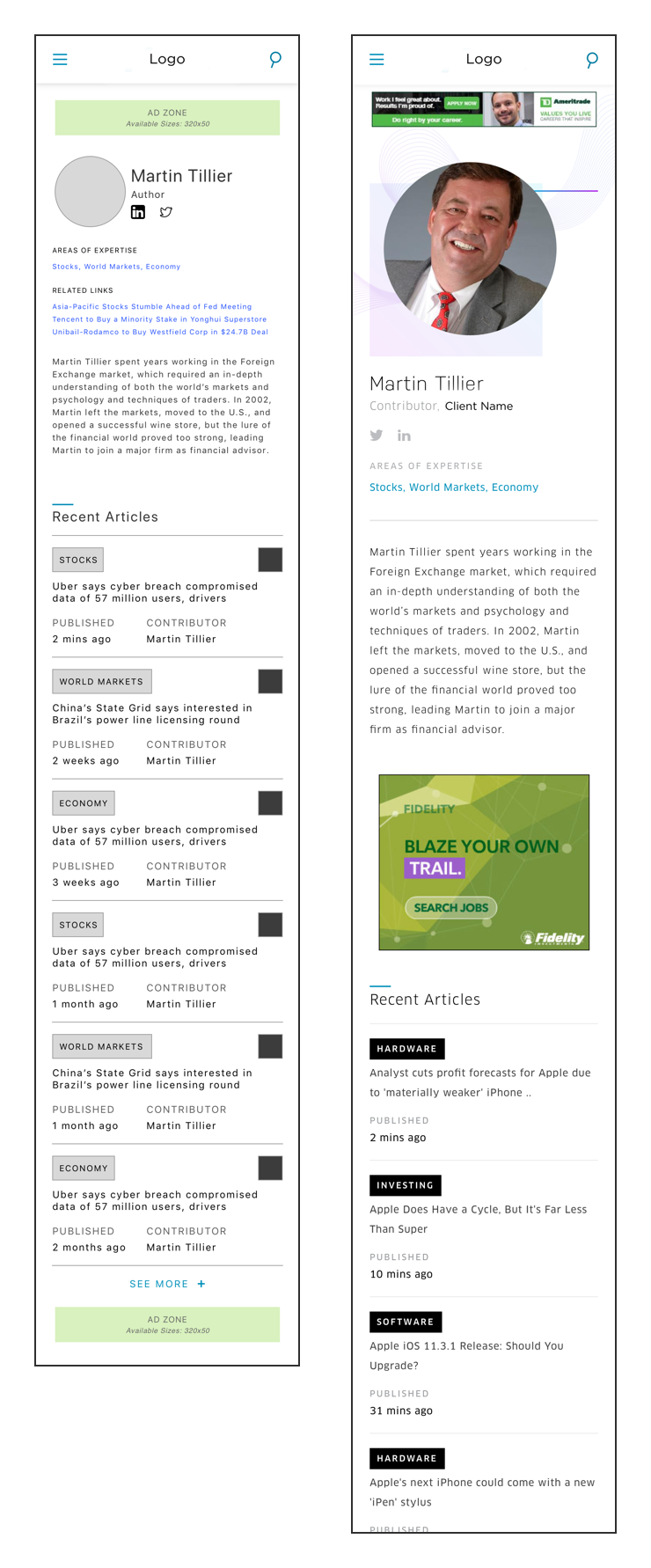
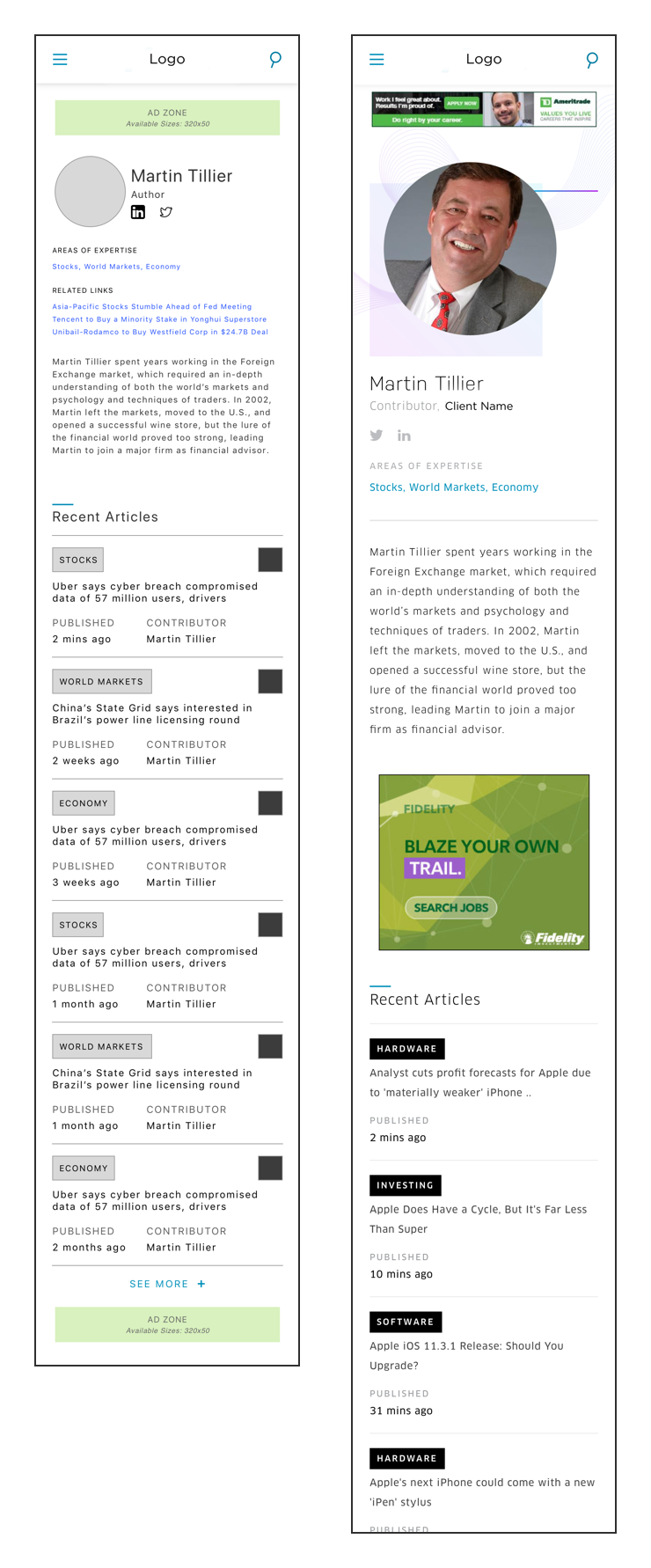
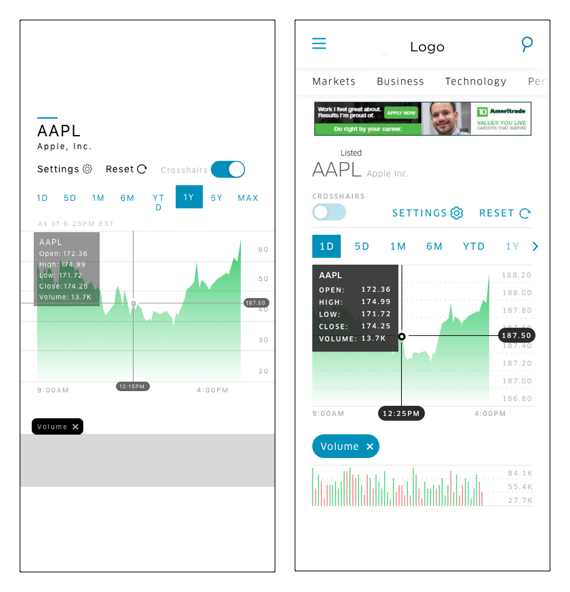
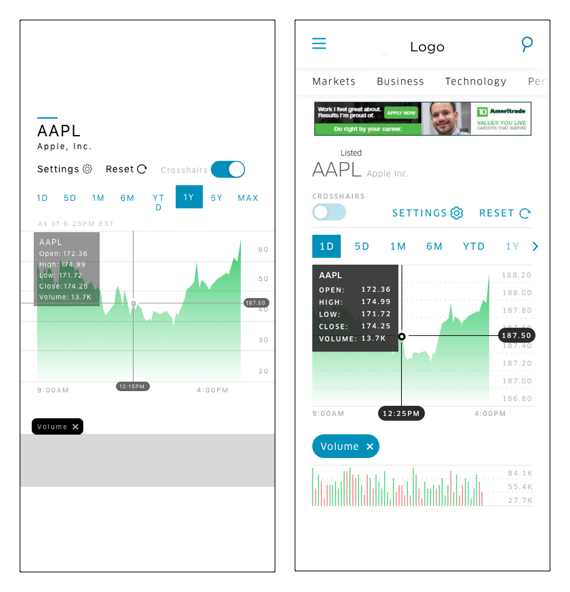
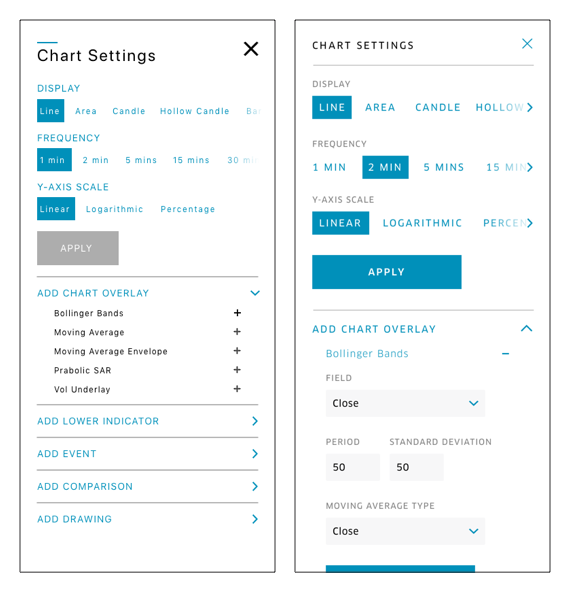
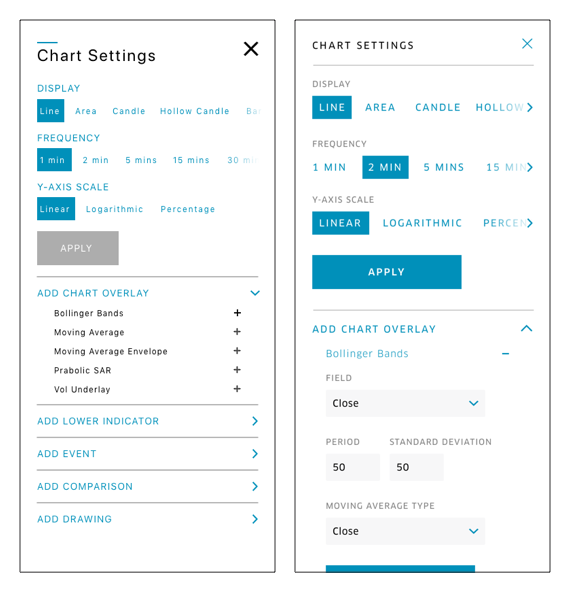
MODULES TO PAGES
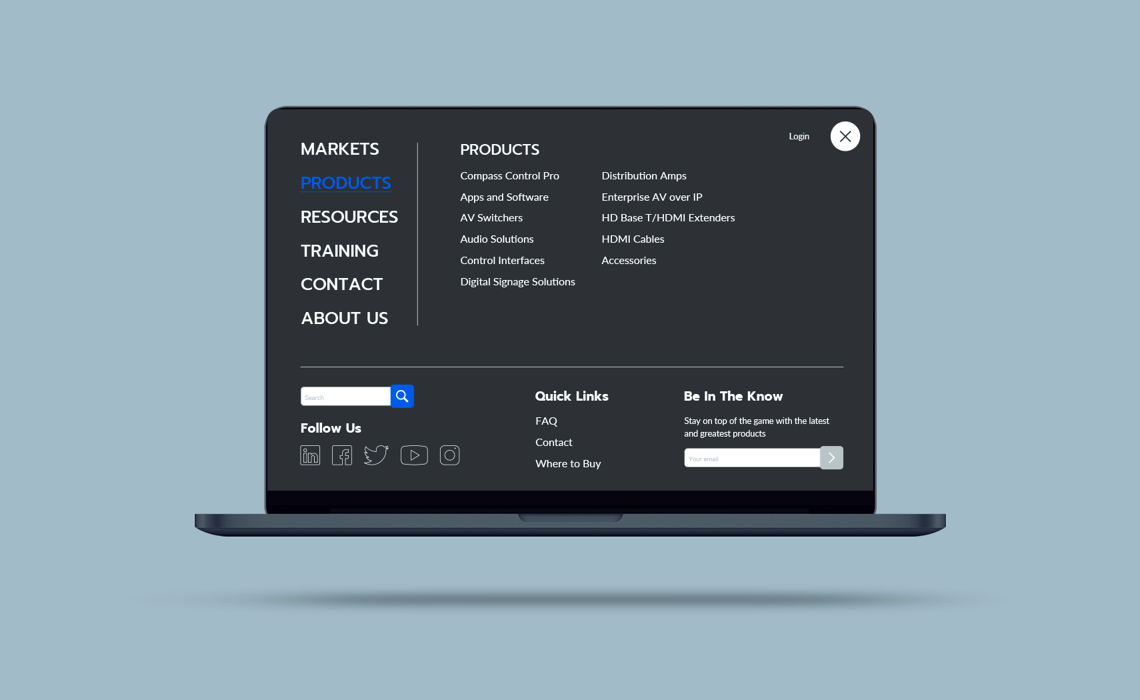
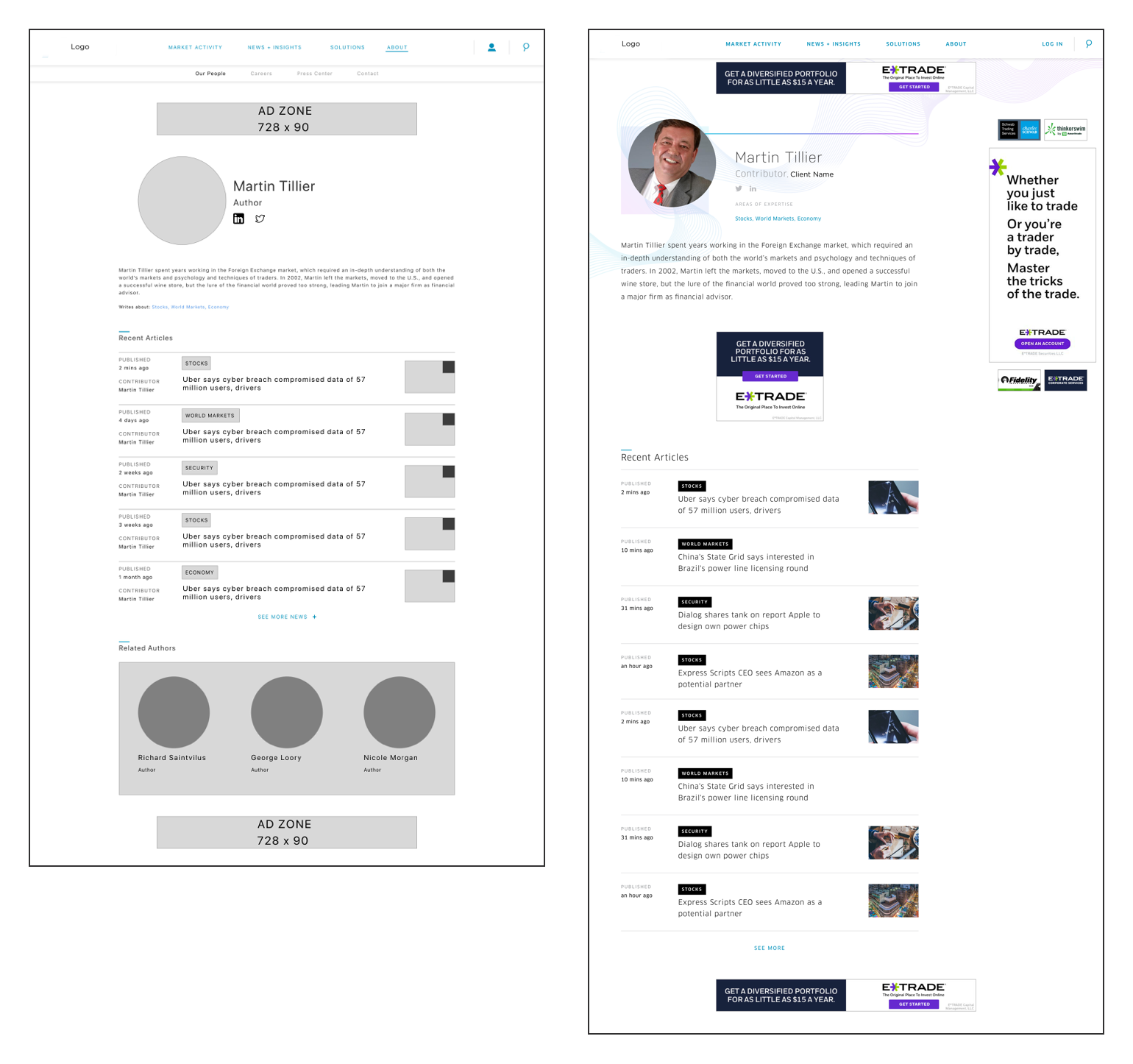
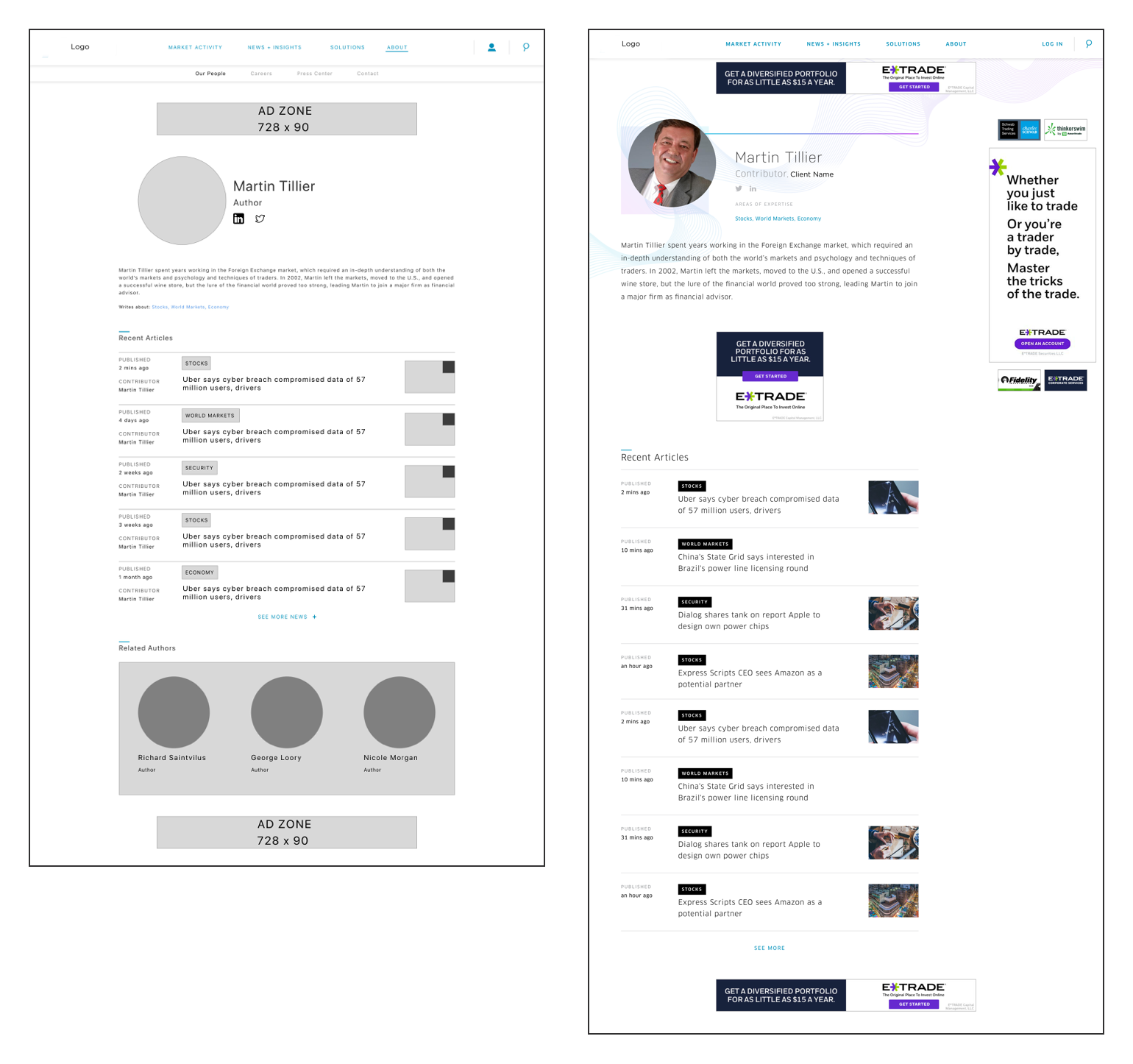
The main focus heavily leaned into interactions on the screens and the user's expectation with each module page. To begin, I started with researching data chart modules focusing on how the user used the charts and chart features. The knowledge gained in the research stage provided the ability to build a hierarchy of features. During the sprints, the research and design process established at the beginning was used to create additional modules. In the end, the visual design team used these wireframes to bring them alive and align with the brand requirements.
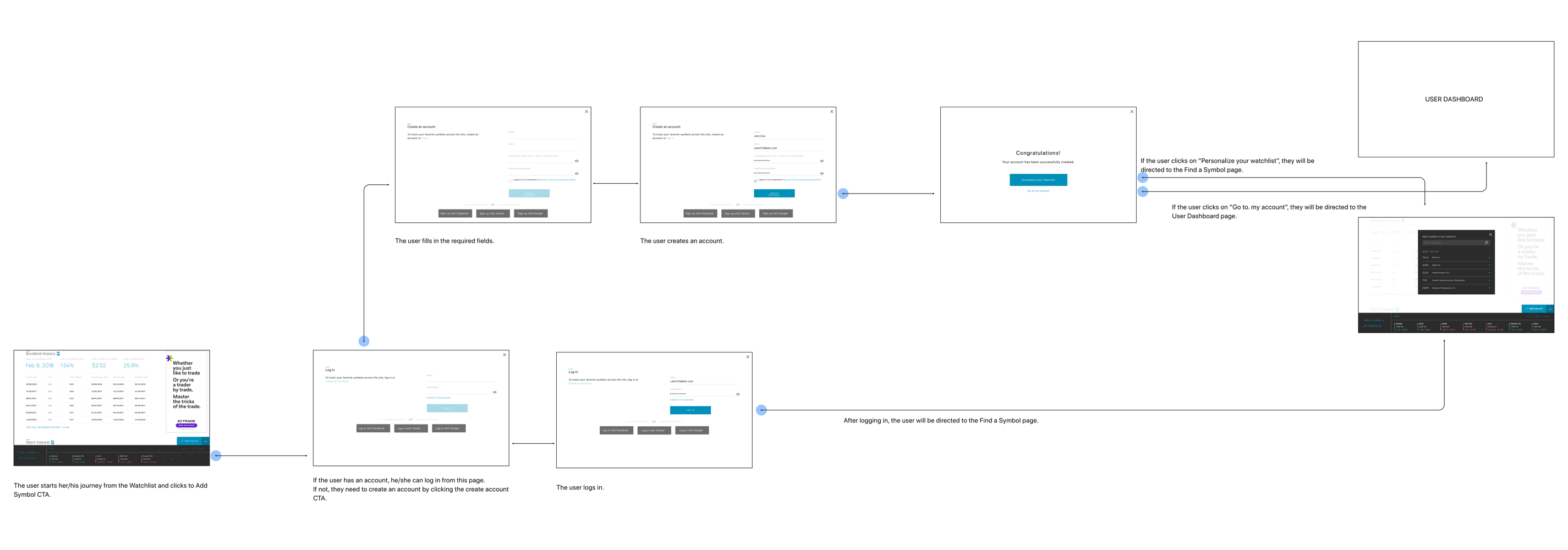
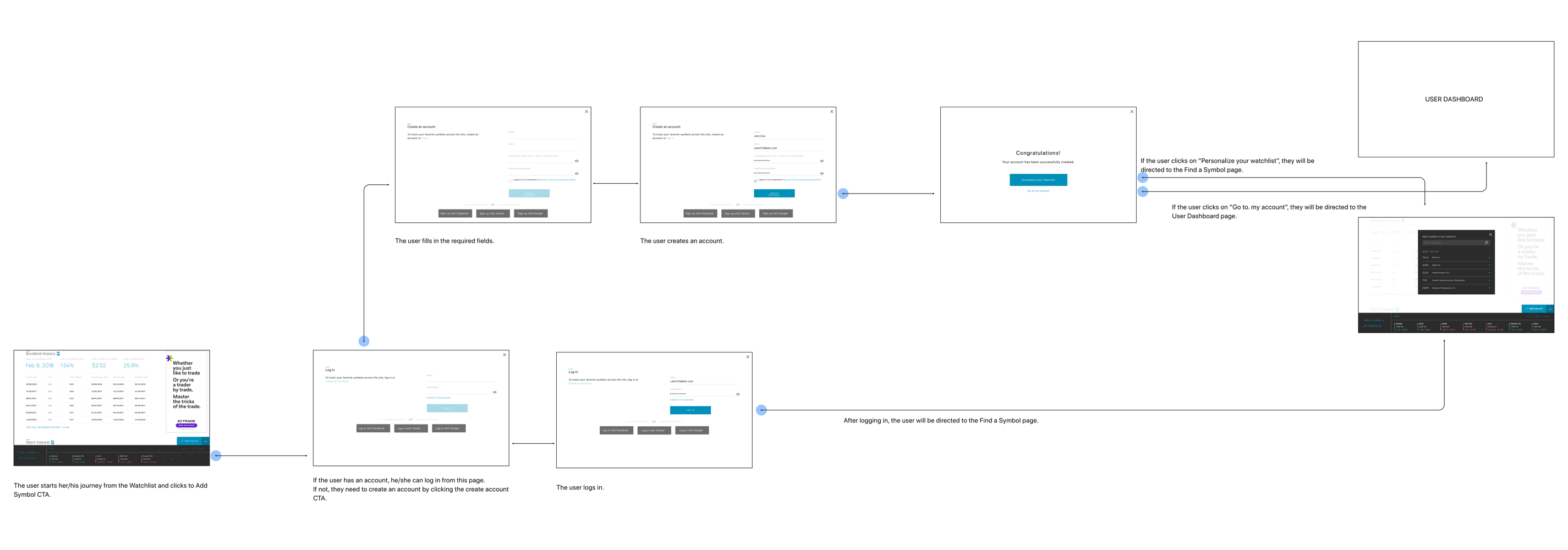
USER FLOWS
During the last sprint, the teams had a broad understanding of the account creation and login pages, however, the flows were not determined. Our client’s goal was to increase the account creation number in order to build a loyal customer community. The question left for us to solve was how to create a smooth account creation flow dependent on each user’s needs. In order to understand the user’s needs, we designed user flows with the end result of account creation. The best collaboration was achieved by presenting the flows to the client, vendors, our development, and visual teams.
USABILITY TEST
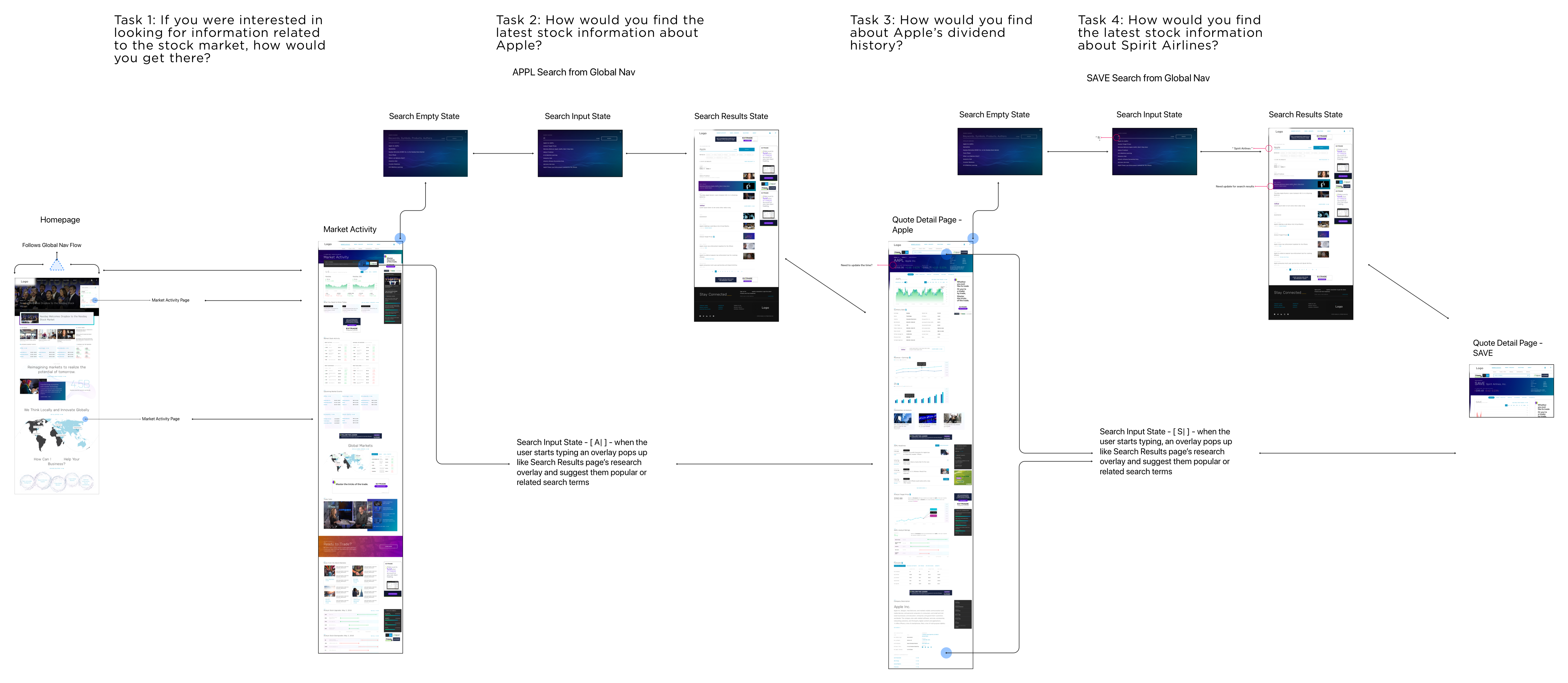
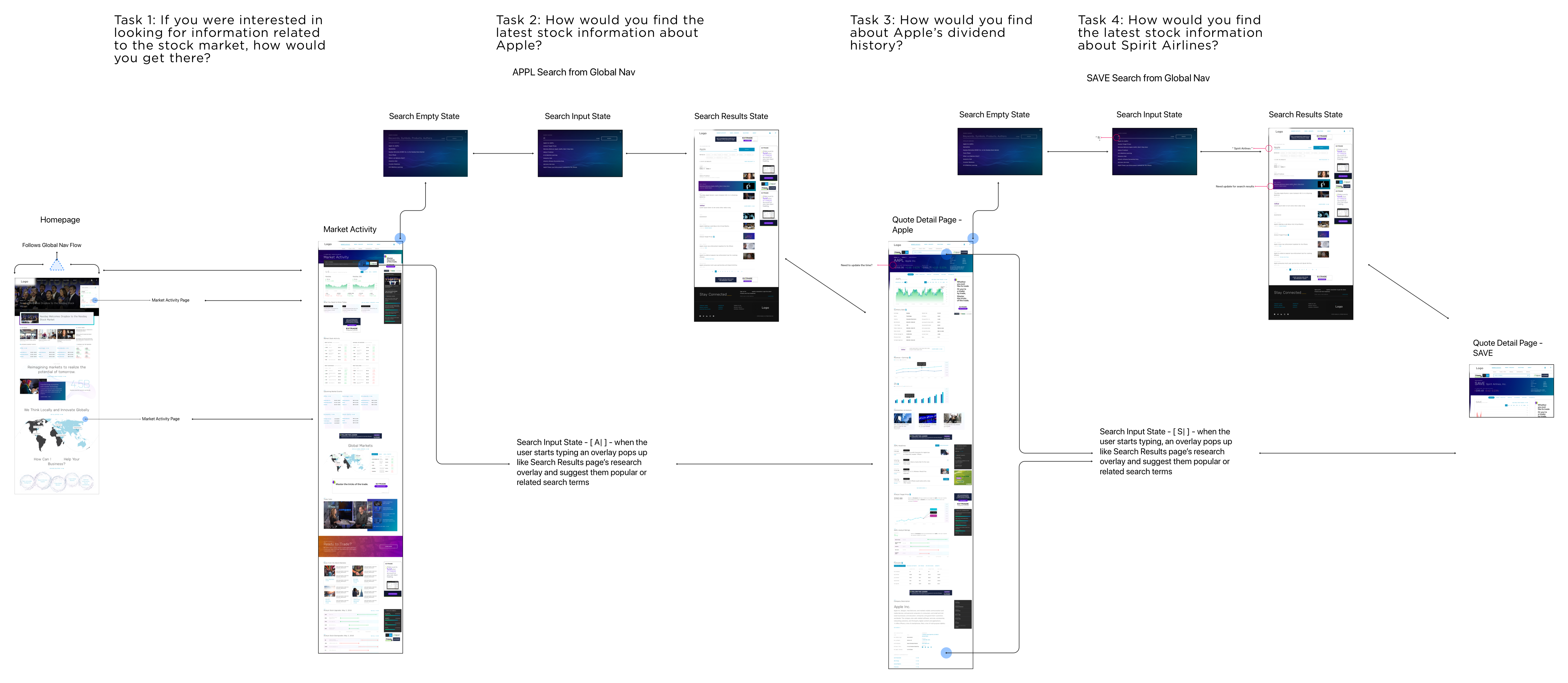
Code and Theory validate their designs in usability testing in labs. Our goal was catching the user in the act, and provide highly relevant information to improve the product. To achieve this goal, we determined the most important features or pages needed to test and marked them as “Feeling or Interaction”. This separation helped us to create our task flows, decide which states and pages we’ll need, and creating our user scenarios. After creating task flows, I took responsibility to prepare the all prototypes with the visual design team. In the end, we had four Invision and one Principle prototype to test.
DELIVERY
After iterating our designs after usability tests, it was time to deliver our designs to the development team using different tools such as Confluence and Zeplin. We used Confluence to annotate each module and page, gave the specs to the development team and explained the functionality. In addition, to deliver the designs in the best way, the Zeplin file was prepared and each module tagged with Confluence numbers. The creation of this process built allowed the development to be easy and fast.